So, this is actually the part 2 of my problems concerning DigitalOcean WordPress 1-click-app and JetPack (about the first issue you can read here). If you read my first post you found out what I had to do in order to activate the Jetpack. All seemed fine and I could see the stats from WordPress installed on DigitalOcean droplet on my WordPress.com account and even some of the active things were working (like Photon or Contact Form).
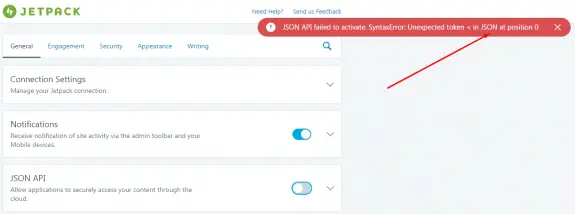
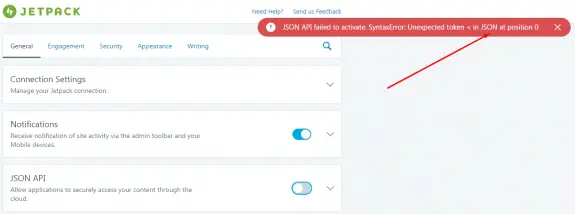
But, when I wanted to turn on some of the Jetpack modules that I have previously turned off (or that were turned off by default) it didn’t work. For example I wanted to turn off and then turn back on JSON API at General settings tab. When I turned it off it looked like it “worked” (no error messages) but when I wanted to turn it back on I was getting following error message (and the slider won’t go to active position):
JSON API failed to activate. SyntaxError: Unexpected toket < in JSON at position 0

When trying to activate some other Jetpack module I would also get this error:
SyntaxError: JSON Parse error: Unrecognized token ‘<‘” error
I was also unable to disconnect the Jetpack using the WordPress.com account and this was only possible if I would disable Jetpack at plugins and re-enable it again. Then I would have to re-connect it with my WordPress account and it’s a loop but the results were the same. It didn’t work!
I have contacted Jetpack support but their help was similar to Microsoft support (restart the computer and try again), or in Jetpack case: disable all plugins and try reconnecting again. Since Jetpack support was unable to help me after we have exchanged couple of emails I have decided to dig deeper into this on my own. DigitalOcean community also wasn’t helpful since I found just one comment about someone having the same problem as I do but there were no reply or solution.
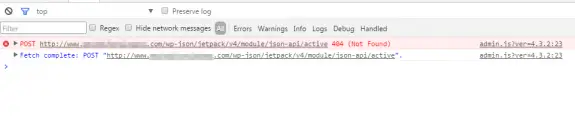
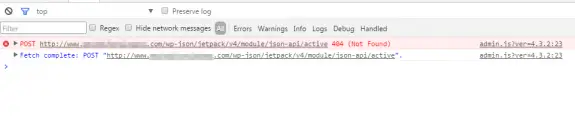
So I have opened Chrome debugger and have noticed that when I try to activate the JSON API it actually tries to make a POST call to url: /wp-json/jetpack/v4/module/json-api/activate:

and the result is 404 – the standard 404 page! Since there files on that path and WordPress installation doesn’t have wp-json folder at all I figured out that this is mod_rewrite path so I knew in what direction to focus my exploration. I’d like to mention here that this also happened on brand new, zero days blogs, no plugins installed, default theme: basically on out of the box WordPress installations. Also permalinks worked so mod_rewrite was working normally (or it appeared to be working normally), and that made the situation even more confusing.
Out of pure despair I tried re-enabling mod_rewrite and restarting apache:
sudo a2enmod rewrite
sudo service apache2 restart
And it FU*KIN WORKED!!!
I have tired this on my other 5 or 6 sites hosted on DigitalOcean and it worked on all of them! I hope that some one from Jetpack or some geeks from DigitalOcean will see this post. I’d love to hear more about this issue. How is possible that mod_rewrite is working without being enabled on Apache or if it’s enabled why it doesn’t work for Jetpack plugin? I’m puzzled and I’d like some explanation.
Also I have one more bug that I don’t know how to solve. When I login to these WordPress admins I have this error on every (admin) page I load in my debugger:
Uncaught TypeError: Cannot read property ‘type’ of undefined(…)
This traces back to https://widgets.wp.com/notifications/webpack:/webpack/bootstrap_905f… as you can see in detail on this screenshot:

Update: 05th December 2016
Now Jetpack is works normally on my DigitalOcean droplets, but on some occasions while setting up the Jetpack options I saw this message: Warning! Multibyte support missing!

This means that multi-byte support php module was not installed. To get it installed simply install package php-mbstring using apt-get (or yum in case you’re using CentOS/RHEL Linux), restart Apache and you’re good to go!
sudo apt-get install php-mbstring
sudo service apache2 restart
PHP multibyte should now be installed and these messages should no longer appear.
You made your WordPress blog using DigitalOcean 1-click apps, you have installed Jetpack WordPress plugin but you can’t activate. Instead you’re getting this message:
Error Details: The Jetpack server was unable to communicate with your site [HTTP 500]. Ask your web host if they allow connections from WordPress.com…

But the problem is not with the communication between WordPress.com and your DigitalOcean droplet. The problem is with the fact that following php modules were not installed: php7.0-xml and php7.0-xmlrpc.
No we can argue why these were not installed by default: it might be due the fact that this way WordPress XML-RPC will not function and this would automatically reduce the amounts of spam on your blog (more likely) or that that the system would perform (slightly) better without these two modules (less likely) but in order for JetPack to work we need to install these two modules and to restart the apache.
Here are the commands you need to execute in console in order for it to work:
sudo apt-get install php7.0-xml php7.0-xmlrpc
sudo service apache2 restart
After you have done this logout out of your WordPress, then login back again and try once again to connect your Jetpack plugin. I hope it will work out for you since it just did it for me on more than 10 different droplets!
Logging in to your DigitalOcean droplets is more secure if you use SSH keys compared to using root password. Today, I had to add my key to existing droplet (running over 3 years now) and to a droplet I have just created and setup everything on it but forgot to add a SSH Key to it. And just for the record I’m using Windows computer at the moment and the key is generated by PuttyGen. You should already have your SSH key pair: private and public SSH key before you proceed with this guide. I know that doing the same thing on Mac (or Linux) is much easier and all you would have to do is just execute one line of code in Terminal, but again I’m currently using Windows and this tutorial is intended for Windows users. Also note that this same guide will also work in case you have a dedicated server or a VPS at any other provider.
So, how do you add a SSH key after creating a droplet? I went to numerous replays on DO community but haven’t found the correct answer. To make this work first you need to open your favorite text editor: Notepad++, Sublime, Atom any of these editors is just fine (as long you don’t use MS Word). Now copy/paste your public key text in it.
So here is how a Public Key looks like:
---- BEGIN SSH2 PUBLIC KEY ----
Comment: "rsa-key-20161012
AAAAB3NzaC1yc2EAAAABJQAAAQEAkBUbfyu0amE+uld7dk9LJnJytmVf8qx4TBvT
0jCYKfNKJj2io8Jh3gB5Lyqhk2xMmPfthn2d/uRbIESmxN3DNE8NbD5Wubr0Q15i
ihAkn0qpxV8HodTONiwGP5GhFJqEe0ThHVa8w13oah/UYqH/a40/N/LaOaTcMaC/
V6hGQhCE+mCz5tmVsQm2CarNdWZffIYhHLDiSgd4DY609UKnA5LQAV1/cHK1FYVE
qiKISpoNZBJ8a0ZOn/a98fVqv7BnxHwvszDJ7Kwusx3ejJVDN2EykfT+SMXSjehX
Ly7ytRW8a7xSHwxa8yR+7lAcdgyrQryWUfBvDce1hdpk1M4sOQ==
---- END SSH2 PUBLIC KEY ----
Please note that this is not my actual public key and I have generated this one just for the purpose of creating this post. So it’s useless and don’t use it for anything.
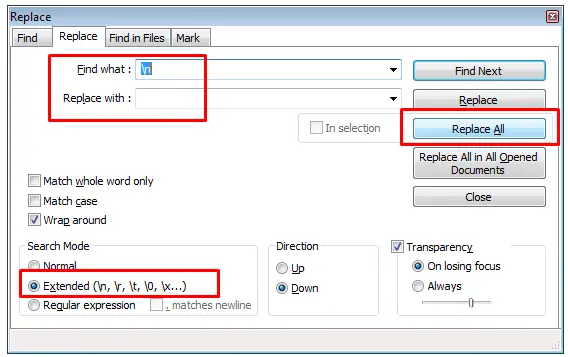
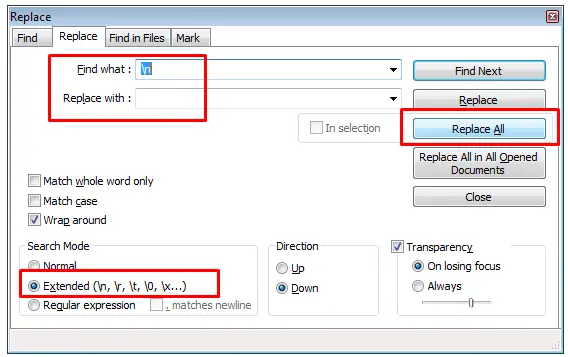
Now you need to get rid of first two lines (—- BEGIN SSH2… and Comment …) and the last line (—- END SSH2…) and that will give us just our key but still that key is divided into 6 lines and we need it in one single line. So go now and make that a single line. If you don’t know how to do it in Notepad++ open Search and Replace by pressing CTRL+H and set search for \n, replace that with nothing, set search mode to Extended and click on Replace All. Here’s an screenshot to help you out with that:

The result should be a single line of code (if word wrapping is not turned on). Now before that just add rsa-ssh and one space after that word. The resulting key should look something like this:
rsa-ssh AAAAB3NzaC1yc2EAAAABJQAAAQEAkBUbfyu0amE+uld7dk9LJnJytmVf8qx4TBvT0jCYKfNKJj2io8Jh3gB5Lyqhk2xMmPfthn2d/uRbIESmxN3DNE8NbD5Wubr0Q15iihAkn0qpxV8HodTONiwGP5GhFJqEe0ThHVa8w13oah/UYqH/a40/N/LaOaTcMaC/V6hGQhCE+mCz5tmVsQm2CarNdWZffIYhHLDiSgd4DY609UKnA5LQAV1/cHK1FYVEqiKISpoNZBJ8a0ZOn/a98fVqv7BnxHwvszDJ7Kwusx3ejJVDN2EykfT+SMXSjehXLy7ytRW8a7xSHwxa8yR+7lAcdgyrQryWUfBvDce1hdpk1M4sOQ==
Now you need to copy that line of code into your ~/.ssh/authorized_keys. The absolute path is /root/.ssh/authorized_keys and you can edit that in any editor you like and just add that line below existing lines (or replacing some of your old/previous keys). You need to save the changes and you’re done! Now you can login to your droplet or your webserver with your private SSH Key.
GIT is popular version control system for software development and it’s really common today. Installation on servers without cPanel is pretty simple but on servers that do have cPanel can be tricky because git installs it’s own Perl libraries and that can cause many problems and conflicts and often results in unusable WHM server in the end.
So whatever you do – do not install GIT!
I repeat: DO NOT INSTALL GIT ON WHM SERVER!
Because it’s already installed 🙂
It’s just not in path and you can’t use it.
There are two ways of doing this:
1. WHM/root way that will make git available to all users on the system
2. cPanel way that will make git available only for the current account
Hot to enable it in WHM?
To make git usable to all users (with ssh access) just execute this single line of code as root:
ln -s /usr/local/cpanel/3rdparty/bin/git /usr/local/bin/git
How to enable it in cPanel?
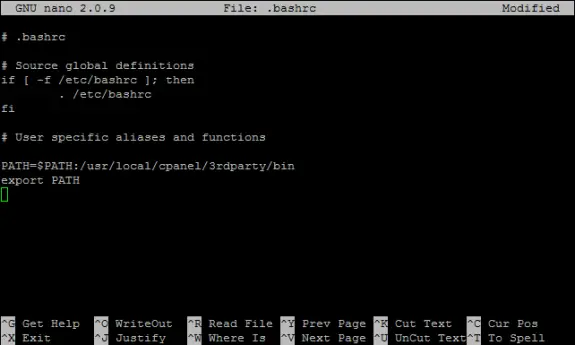
If you are using a shared (or reseller) hosting powered by cPanel (and you don’t have WHM access) than you need to login using SSH and locate your .bashrc file. It should be in your home directory. Open that file for editing and add git to your path by adding following two lines of code at the end of your .bashrc file:
PATH=$PATH:/usr/local/cpanel/3rdparty/bin
export PATH
To edit that file enter: nano .bashrc
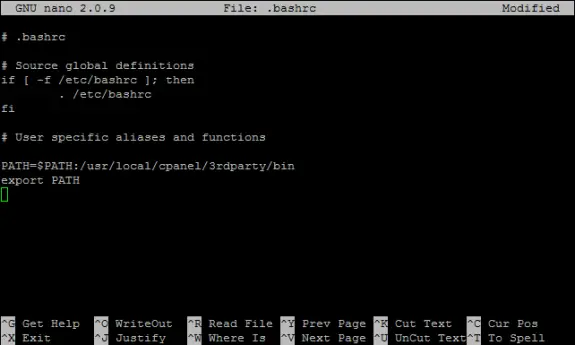
After you add these two lines your .bashrc file should look like this:

To save the changes press CTRL+X , then press Y and Enter. In order for changes to be accepted it will be necessary to re-log in to your SSH command prompt.
How to check if git now works on cPanel?
Well, that’s really simple. Just login to SSH and execute: git –version
and that should return git version (currently cPanel git is version 2.6.1)
That’s it!
Nice and simple.
Happy giting…
Compressing data like html, js, css before transmitting them to the visitors can speed up your sites and save you bandwidth. Recently I have updated Apache on one server from version 2.2 to 2.4 but my mod_deflate rules won’t work any more (because of changes in the new version of Apache).
Here are my old mod_deflate rules I used on Apache 2.2:
<IfModule mod_deflate.c>
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
<IfModule filter_module>
FilterDeclare COMPRESS
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/plain
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $text/x-component
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/javascript
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/json
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/xhtml+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/rss+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/atom+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/vnd.ms-fontobject
FilterProvider COMPRESS DEFLATE resp=Content-Type $image/svg+xml
FilterProvider COMPRESS DEFLATE resp=Content-Type $application/x-font-ttf
FilterProvider COMPRESS DEFLATE resp=Content-Type $font/opentype
FilterChain COMPRESS
FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
</IfModule>
<IfModule !mod_filter.c>
# Legacy versions of Apache
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/xhtml+xml application/rss+xml application/atom+xml
AddOutputFilterByType DEFLATE image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype
</IfModule>
</IfModule>
And here’s my new Apache 2.4 code that enables mod_deflate compression:
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI \.(?:gif|jpg|png|ico|zip|gz|mp4|flv)$ no-gzip
</IfModule>
Nice and easy! You can add other extensions you do not want to compress to the list above and that should be it!
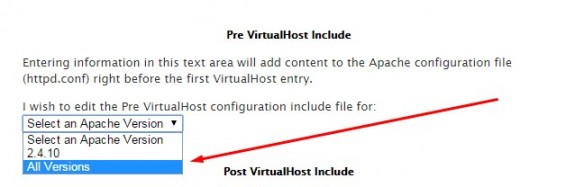
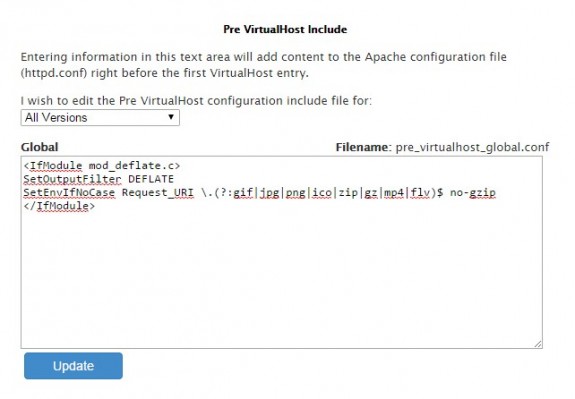
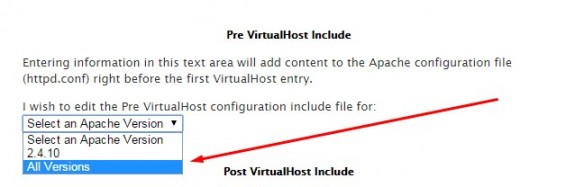
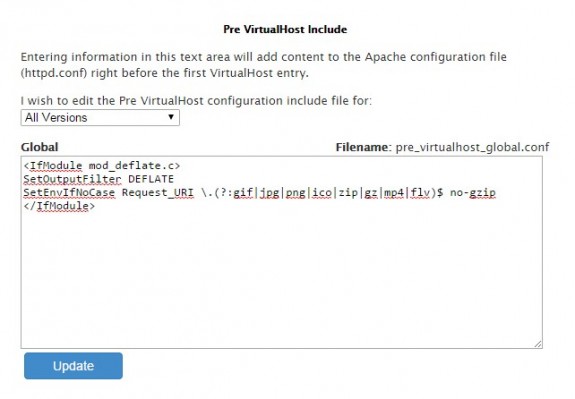
cPanel/WHM users should login to WHM then go to Service Configuration -> Apache Configuration -> Include Editor then locate Pre VirtualHost Include on the page and select All Versions from the list (or current version of the Apache in my case 2.4.10).

Then simply copy paste the code above into the box, save and restart the Apache service.

Note: The process is same for Apache 2.2 just use the appropriate code from above.