How to remove “X” from search input field on Chrome and IE
On input fields that are type “search” on HTML5 browsers add some a little blue “X” at top right side that is actually a clear button. It would clear user search input if user clicks on that “X” or if he presses ESC on keyboard. It’s a useful feature, to be sure, but for some stylish search forms it just doesn’t fit and can look quite ugly. While working on one project this became a problem and I was a looking for a way to disable it?
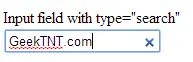
Here’s how it looks like on average field:

Well doesn’t look bad but if you style that box a bit it can look quite ugly…
The first solution was to simply replace type=”search” with type=”text” but that would be just too easy. And why the hell they added search type if I can’t use it! So I was looking for some other solutions. Clearly different browsers have different approaches.
To remove “X” from all search input fields in IE, simply add this to bottom of your css:
input[type=text]::-ms-clear { display: none; width : 0; height: 0; }
input[type=text]::-ms-reveal { display: none; width : 0; height: 0; }
To remove “X” from search input field on Chrome Browser (and all it’s mutations), simply add this to bottom of your css:
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-results-button,
input[type="search"]::-webkit-search-results-decoration { display: none; }
The following CSS code should remove that clear button on all search fields on page:
input[type=text]::-ms-clear { display: none; width : 0; height: 0; }
input[type=text]::-ms-reveal { display: none; width : 0; height: 0; }
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-results-button,
input[type="search"]::-webkit-search-results-decoration { display: none; }
I have tested this in following browsers IE, Firefox, Chrome and Opera.
Added on May 26th 2014:
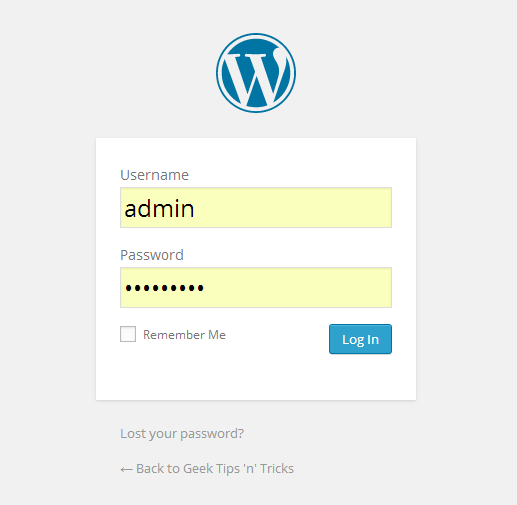
I have discovered another Chrome bug/issue that is really annoying in case you have a custom design and you don’t want Chrome to mess with it at all. It happens on all auto-complete forms where Chrome adds yellow background color to the autocomplete fields. Sample picture from WordPress loign page (but it happens on other fields too):
The solution is easy and all you need to do is to add this code into your CSS and change the color (if needed):
input:-webkit-autofill {
-webkit-box-shadow:0 0 0 50px #ffffff inset;
}
Useful links that can help you solve this problem:
- https://code.google.com/p/chromium/issues/detail?id=46543
- http://stackoverflow.com/questions/2781549/removing-input-background-colour-for-chrome-autocomplete
If you have any questions or comments feel free to comment using the comment box below.
Tags: testing